
Selector (Locator) Strategy adalah koentji dari Test Automation
Hi kawan,
Jika kamu berkecimpung di pemrograman automation test menggunakan selenium / appium tentunya kamu sudah paham banget kalau sampe salah selector (locator) maka kamu telah membuang banyak waktu karena selector yang kamu telah tuliskan tidak ditemukan dan harus re-run lagi 😭
Menemukan element pada tampilan aplikasi seperti buttons, inputs, divs, checkboxes ataupun anchor tag terkadang cukup "menantang", terutama ketika tidak adanya ke-unikan ataupun identitas yang jelas pada element tersebut, bahakan pernah saya menguji aplikasi yang ID nya selalu berubah karena digenerate otomatis oleh library front end nya. Alamakjang 😵
Post ini merupakan rangkaian post mengenai membuat automationt test dengan python
Daftar isinya:
- Belajar Python dari dasar
- Memahami cara kerja Pytest (bagian 1)
- Mulai membuat automation test dengan Selenium
- Menemukan Element dengan locator strategi yang baik <== Sekarang disini
Apa sih web/mobile elements itu?
Terjemahan ala saya sih ia adalah sebuah element adalah entitas pada aplikasi yang di render menjadi halaman web ataupun user interface pada mobile app. Jadi apapun yang dilihat oleh pengguna (termasuk yang ga keliatan sih) adalah element, seperti buttons submit, foto profile, navigasi halaman.
Biasanya bentuknya berupa HTML pada web ataupun XML pada mobile apps, jadi bisa dikatakan memiliki struktur seperti tag name, attributes dan contents, termasuk kedalam hierarki posisinya.
Untuk pembahasan ini saya cenderung membahas element pada web, untuk mobile apps akan dibahas lebih rinci di lain kesempatan karena perbedaan struktur source code tampilan lintas platformnya, tapi masih sangat relevan dengan mobile apps terutama mobile browser ya gaes.
Nah itu kan baru element, trus selector itu apa?
Jadi selector ataupun locator adalah sebuah bentuk query untuk mengakses element tertentu yang ada di halaman aplikasi, nah untuk website biasanya object hasil query locator ini disebut node yang terletak di Document Object Model (DOM)
Perlunya selector element pada aplikasi adalah sebagai awal mula interaksi automation. Setelah selenium/appium menemukan element sesuai selector maka kamu bisa mengakses method di element itu seperti meng-click button, menginput text, ataupun mengambil text pada element tersebut.
Kenapa kok perlu banget selector?
Jadi gini, sebagai manusia yang menggunakan aplikasi tentu kita tidak perlu selector untuk berinteraksi dengan aplikasi, kita bisa menggunakan indera penglihatan untuk menjalankan aksi seperti submit form, scrolling halaman, click sana sini di halaman web, tapi tidak begitu bagi test automation yang harus menerjemahkan interaksi manusia tadi ke istilah yang komputer bisa mengerti secara programatis. Jadi selenium/appium ga akan melihat aplikasi sebagaimana kita kita melihat tampilannya, tapi ia akan melihatnya secara source code struktural seperti html/xml (catatan: tapi jaman now, sedang gandrung library/tools yang mendukung visual testing juga loh seperti applitools, mabl, test.ai dkk)
Hmm gitu ya.. Bentuk element itu seperti apa sih?
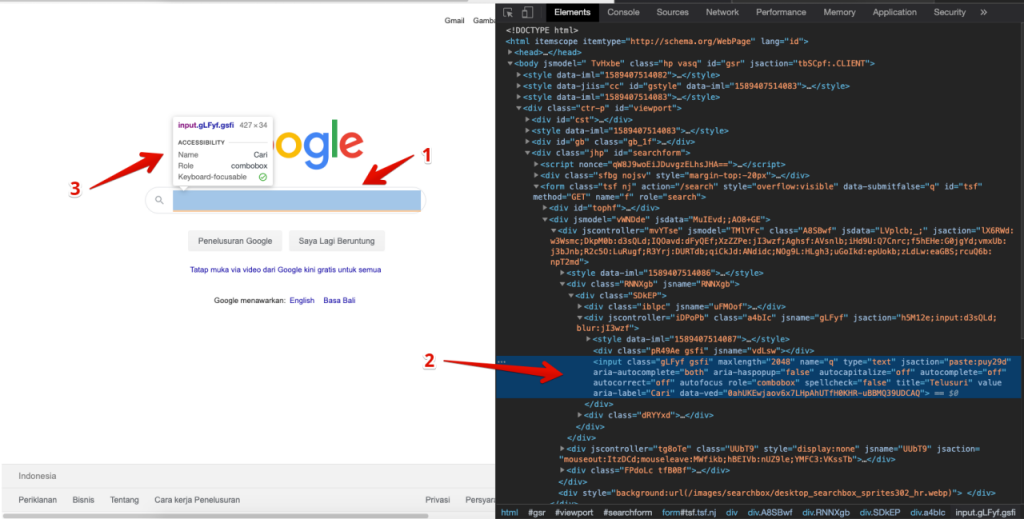
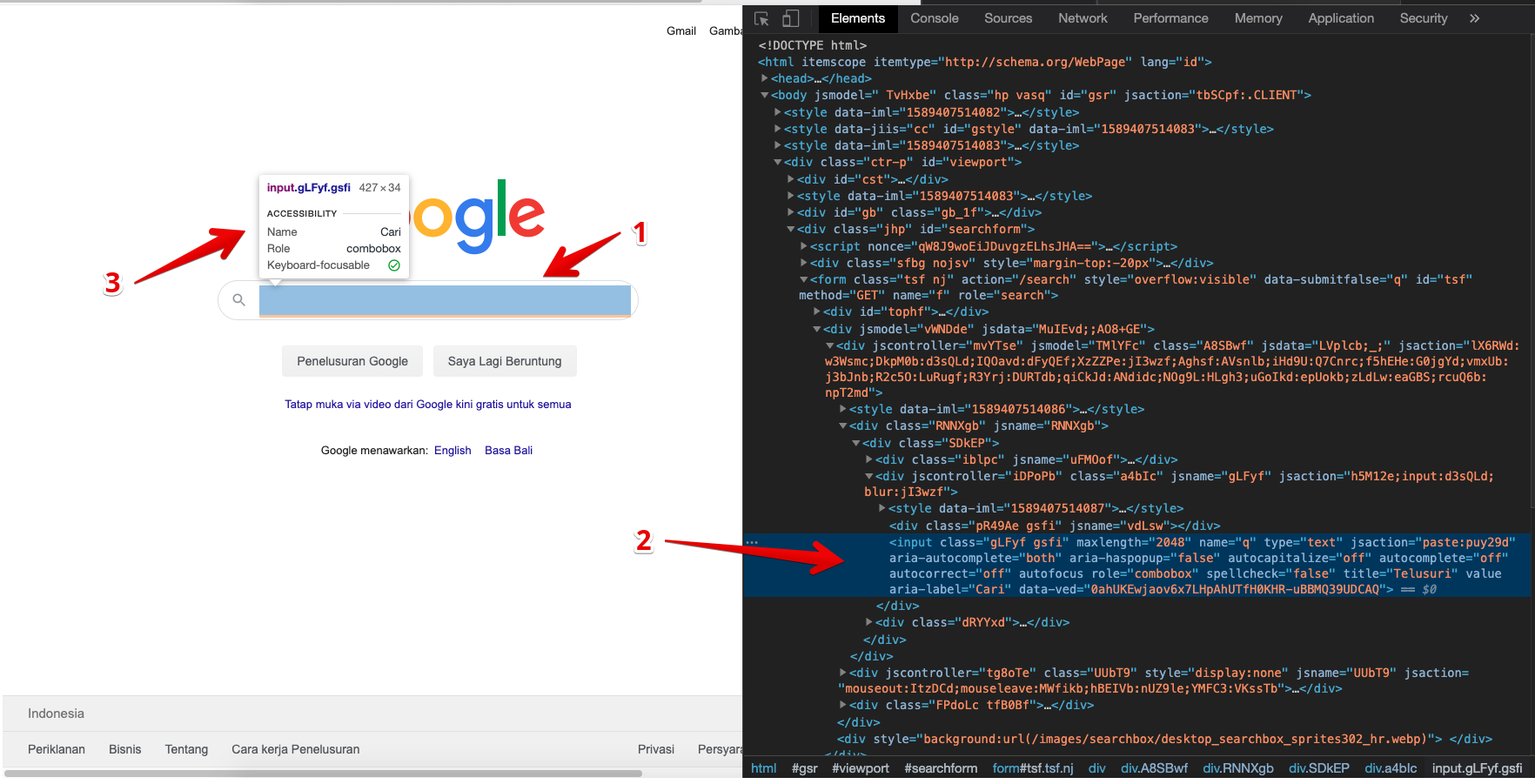
Sebagai contoh kita akan bedah element di google.co.id ya, coba pada browser chrome kamu (sama juga pada firefox ataupun safari) klik kanan pada kotak pencarian trus pilih opsi menu "Inspect" maka akan muncul jendela Developer tool, pada Tab aktif "Elements", seperti ini gambarannya: (kamu coba juga donk ah)

Pada gambar diatas saya memberikan keterangan nomer, yang akan saya jelaskan sebagai berikut:
- Pada gambar no.1 diatas, kotak pencarian adalah target element yang kita lihat, nampak ada highlight warna biru di element tersebut
- Ini adalah kode sumber HTML dari halaman google.co.id yang aktif pada bagian kotak pencarian yaitu tag <input/> beserta atribut yang melekat pada nya
- Apa yang disarankan oleh browser chrome jika kamu mencari element kotak pencarian ini, ada tag dengan classnya, accessibility yang ada pada element tersebut
Nah jika kita terjemahkan pada kode automation dengan python (yang kurang lebih akan sama juga dengan selenium bindder di bahasa pemrograman lainya) nampak seperti berikut:
search_box = driver.find_element_by_name('q')
# driver.find_element(By.NAME, 'q') <= atau alternatif bisa juga seperti ini
search_box.send_keys('Belajar automation testing' + Keys.ENTER)di baris pertama saya akan membuat variable search_box yang isinya adalah element yang mengandung nama "q" seperti pada keterangan element search box yang saya tunjukan sebelumnya si kotak pencarian ini memiliki element <input ... name="q" ... /> nah disini selector yang kita ambil adalah attribut name sama dengan "q", di baris kedua adalah alternatif cara penulisan kode saja
di baris berikutnya, adalah proses automation test code saya untuk berinteraksi dengan element tersebut yaitu mengirimkan perintah send keys alias ketikan kata Belajar automation testing pada kotak pencarian dilanjutkan dengan menekan tombol Enter

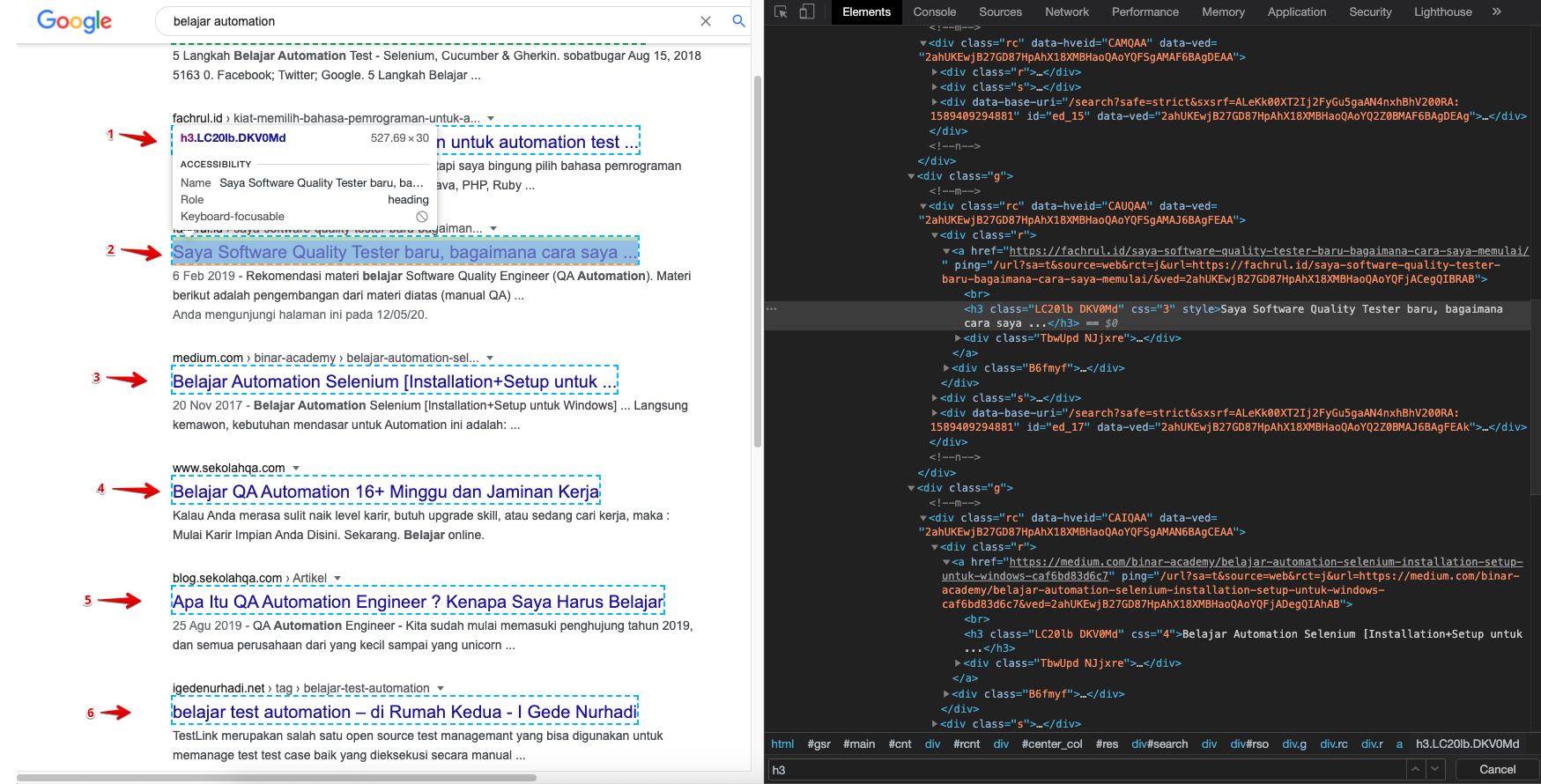
Selector pun adakalanya bersifat tidak unik, seperti pada halaman pencarian google diatas, search result pada umumnya berupa list yang identik secara rupa dan bentuk, karena memiliki stylesheet (CSS) yang sama, hanya isi yang beda, lantas bagaimana cara kita memilih element yang kita mau agar lebih akurat akan kita diskusikan nanti ya.
Bisa jadi kebutuhan test kita pun perlu mendapatkan element yang lebih dari satu juga, katakan lah contoh diatas mau kita jadikan test code seperti ini jadinya (masih di bahasa python):
results_title = driver.find_elements_by_css_selector('h3')
assert len(results_title) > 0
Dimana kebutuhannya memang menghitung jumlah dari hasil pencarian yang didapatkan dengan asusi kata kunci tersebut akan menemukan data pada halaman hasil pencarian, makanya kita memerlukan selector pada element judul pencarian yaitu <h3>
Pada test framework yang besar umumnya mengadopsi design pattern "Page Object Model" untuk mengelola selector / locator dan interaksi di halaman tertentu, ada juga sih yang mengadopsi Screenplay Pattern dimana sedikit ada perbedaan lokasi dimana selector disimpan pada kode automation testnya
Hmm.. trus gimana cara saya menemukan selector?
Sebenernya, cara untuk menentukan selector itu ada banyak, bisa dari element tag, id, class, attributes, isi text, bahkan relatif terhadap element parent/child/sibling juga bisa, bahkan yang saya sebutkan tadi bisa dikombinasikan juga loh. Wadidaw, banyak banget sih selector strategi yang bisa diterapkan. Dalam waktu dekat saya pun akan membuat video tutorial terkait berbagai penggunaan selector strategi, karena medium video lebih enak untuk langsung terjun praktek penggunaan, jadi jangan lupa subscibe disini ya gaes ahaha
Kita harus hati-hati juga, penulisan selector yang salah mengharuskan kita re-run automation test dan ini mubazir waktu loh. Kalau selectornya terlalu luas bisa salah dalam menentukan element yang harusnya kita dapat, kalau terlalu spesifik malah rawan breaking ketika ada yang berubah di struktur DOM nya, kalau terlalu panjang jadi sulit untuk di baca oleh yang lain. Jadi gimana donk?
Prinsip yang bisa dipegang dalam membuat selector / locator strategy yang saya pegang adalah Buatlah selector yang paling sederhana dalam menemukan keunikan element yang menjadi target kita
Nah biasanya urutannya seperti ini:
- Element nya punya ID (yang unik) kah? => pake ID aja
- CSS class nya spesifik dan cuma ada di element itu (untuk format) => pake CSS klo selector kalo gitu
- Masih nyampur nih klo pake strategi 1 atau 2 => yaudah kombinasikan aja kedua nya, jadi "#id .class" atau ".class #id"
- Waduh masih ga bisa nih, saya maunya element yang ke-4 dari filter 1-3 tadi => Oke tambahin posisi "#id li:nth-of-type(4)"
- Tapi saya maunya element yang mengandung text tertentu => pake xpath klo gitu //button[text()[contains(.,'Sebut Saja Mawar')]]
Di urutan 5 itu udah paling rawan banget deh, selector text emang bisa, tapi klo webnya support ganti bahasa bisa jadi ambyar itu loh. Lebih baik diobrolin lagi deh sama developer untuk mulai menuliskan identitas element yang kita mau jadi lebih unik lagi agar lebih testable.
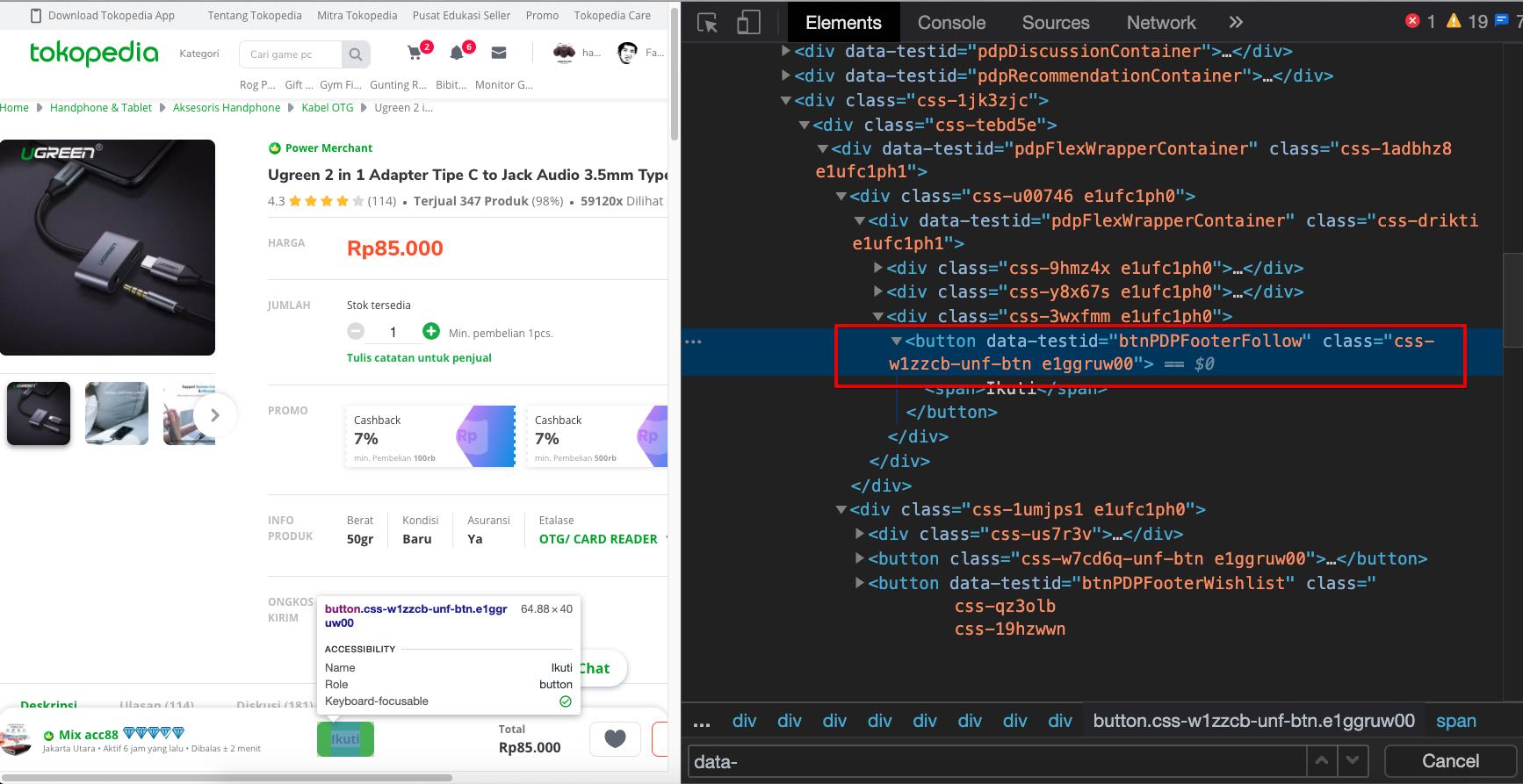
Sebagai perbandingan, kita coba lihat web tokopedia, mereka memiliki element khusus yang memudahkan QA membuat locator yang stabil

Data-* adalah attribute baru di HTML5 dan termasuk atribut yang valid, enaknya punya atribut khusus macam ini tuh klo ada perubahan desain di UI yang biasanya akan pakai ID atau CLASS, test nya akan tetap sama dan stabil karena tidak terganggu
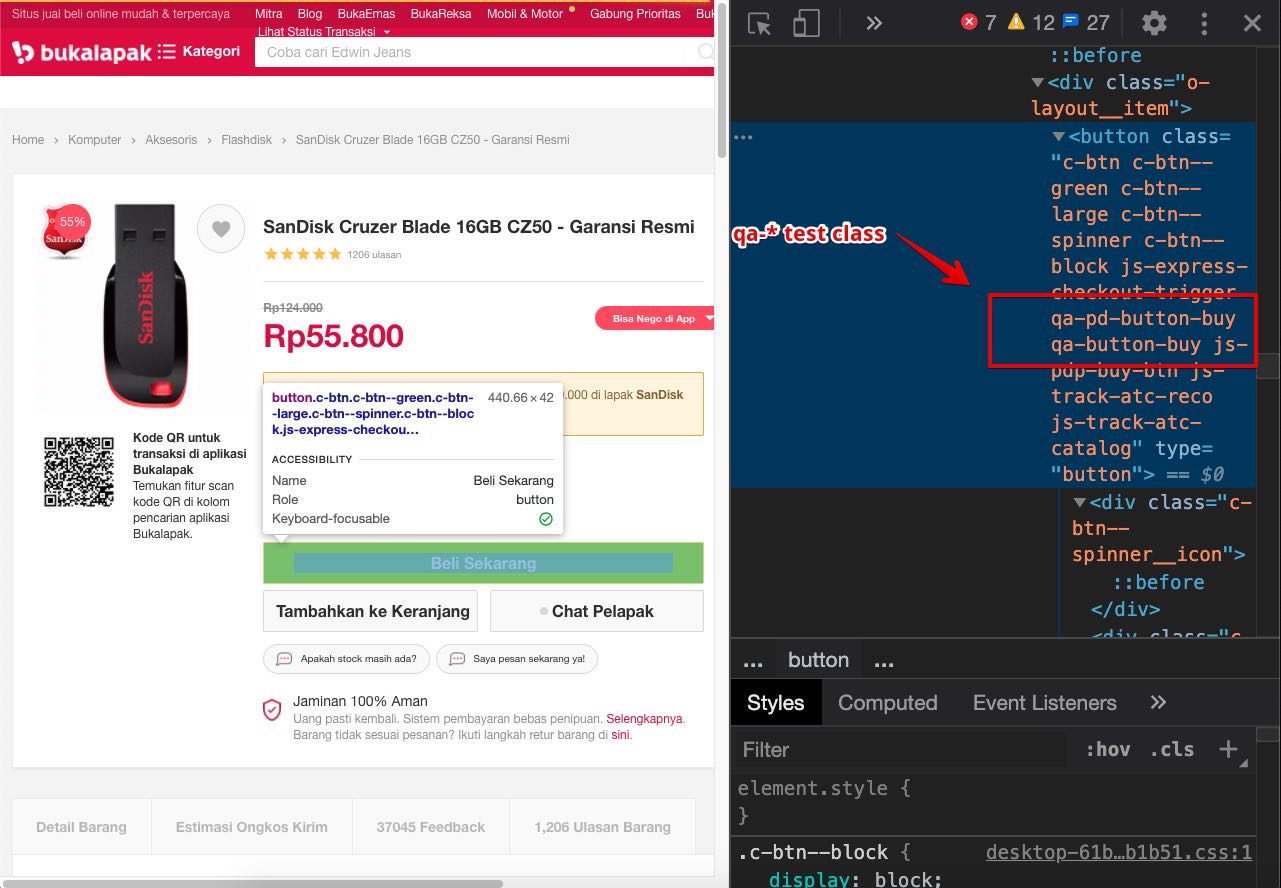
Atau di bukalapak juga ada, bedanya disana pakai css class

Jadi gimana sebenarnya selector / locator yang baik?
Kalau menurut saya, automation test menjadi stabil, locator yang baik itu harus memenuhi kriteria seperti:
Sederhana
Mudah dibaca
- html/body/div[1]/section/div[1]/div/div/div/div[1]/div/div/div/div/div[3]/div[1]/div/h4[1]/b
- //*[@id="wakwaw"]//child::label//following-sibling::input[1]
Semantic
Jadi Kesimpulannya
Rujukan lebih lanjut
- https://blog.mozilla.org/fxtesteng/2013/09/26/writing-reliable-locators-for-selenium-and-webdriver-tests/
- https://www.guru99.com/locators-in-selenium-ide.html
- https://www.guru99.com/xpath-selenium.html
- https://selenium-python.readthedocs.io/locating-elements.html
- https://gs.statcounter.com/browser-market-share Ternyata browser chrome masih paling banyak dipakai oleh orang seluruh dunia


Comments